9 Essential Steps in Creating a Website Structure
Before you dive in and start creating your website, the first thing you should do is look at creating a website structure. Having a well thought out designed website for user experience and SEO will give your website an excellent foundation to build from. Here are some common questions of what makes up a website.
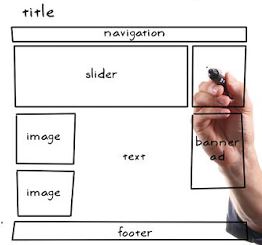
What are the elements of a website?
Think of your website like a book, it has a front cover, Title of the Book, Table of Contents, Chapters and pages of text and images. At the bottom of each page is the page numbers and chapter you are in.
Similarly the elements of a website are much the same, there is the Homepage (Front Cover), Navigation Menu (Table of Contents), Slider image (Title) and text and images (Content Pages) and a footer that contains credits and information about the site.

Why create a website structure?
The reason you would create a website structure is to create a user friendly experience for users to locate information easily on your website.
Having an excellent laid out website structure will enhance your SEO.
If you have implemented a linked website structure, search engines will be able to easily consume the content and index it correctly under the correct keywords and topics.
What are the types of website structures?
The most common types of website structure that designers implement are;
Flat structure
A flat structure website just has a top level menu structure normally within in one page.
The structure is only one level across the top and is well suited to basic websites with minimal content and in general has 4 pages or less.
This would be useful for a basic business website for example
Home, About Us, Services, Contact Us.
Logical Hierarchical structure
For most website users the hierarchical website structure model works just fine. For this structure, information is ranked and presented in a logical order. This type of organization is better because user experiences and navigation is important and making it easy to navigate around your website will be logical for users as well as search engines when they index your site.
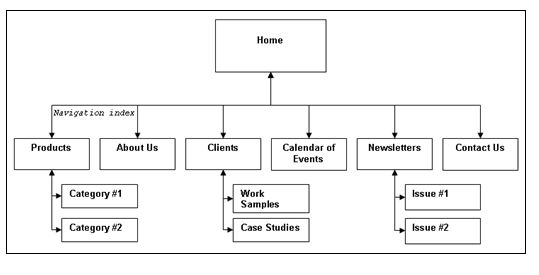
A logical Hierarchical structure will start with a Home, followed by a top-level menu, and submenu under each main menu item.
The Menu is the Navigation index which helps you find information easily and usually laid out in a Top Menu, sub-menu hierarchy. Below is a simple flow diagram showing a website structure hierarchy, each box represents a menu heading on your website navigation menu.

Sequential
Sequential sites are often associated with educational sites, and this is no surprise since this structure is based on the style used by print publications. If you are presenting content that teaches, this naturally occurs in a logical order (such as alphabetical), or is intended to be given chronologically
Generally this type of website structure would suit a course content style or novel book.
As you would you need to start from page 1, then page 2 etc following along with the content and writing as it would be in a chronological order.
Now that that you understand the types of website structures that are commonly used lets jump into the
9 Essential Steps for Creating a Website Structure
Step 1. Plan out your site for user experience
Plan your site structure for humans not robots, having an easy to use navigation menu and thought out Top Menu and sub-menu structure on paper will help see where all your information should go.
So the first thing you need to do is draw out a flow diagram starting with the Homepage and map out each main menu category and then place your content under each main category. If you think your content deserves its own sub-menu item then create it underneath.
However, keep your sub-menu to a maximum of 4 levels deep as navigation and menu structure will be become convoluted.

Step 2. Develop a hierarchy before you develop your website
In simple terms a “hierarchy” is a way to organize your information, placing and grouping your content under pre-defined areas on your websites
If your website it going to contain many blog posts about a particular category or topic, then it would make sense to develop a hierarchy.
Some things to consider;
- Keep your hierarchy logical and simple
- Each main category should be unique and distinct
- Each sub-category should relate to the main category under where it is located
- Keep you main categories below seven, and group articles, pages under them
The hierarchy will become your navigation menu, and your URL structure so planning your structure is very important when you are starting out.
A sites URL is important and should be a simple as possible. Your menu structure should also reflect your URL structure. Organizing your site and keeping in logical manner will be better for user experience.
Below looking at the URL structure you can see that the link below would be to a Product that is a baseball glove, giving the user a decision whether to click on the link on not if that is relevant or not.
Breaking it down like this makes your site much more human readable
http://www.yoursite.com.au/Products/baseball-glove
Head on over to Googles Search Central where it can give you general guidelines on a simple URL structure
When you pick up a book you know you can get to any section you are looking for just by going to the Table of Contents and then drilling down to the area you want to read.
Creating content groups that linked referenced information and articles together will demonstrate good content linking structure.
Step 4: Make Sure your Site has a Sitemap.xml file so Google can index you better
A Sitemap is a file where you provide information about your website content, the pages, videos, and the relationship between them.
This file contains the website layout, URLs and tells Google which pages and files you think are important in your site.
To find out more about Sitemaps refer to our checklist ‘Make sure your site has a Sitemap.xml file so Google can index you better.’
Additional information about files and pages is included for reference. i.e when the page was last updated, how often the page is changed and if there is an alternate language for that page.
You can use a sitemap to provide information about specific types of content on your pages, including video and image.
Google has an excellent reference where you can learn about sitemaps
Video below: Check out the Sitemaps report to see which sitemaps were processed for your site, any processing errors, or to submit a new sitemap for your site.
Although Sitemaps are note compulsory I would recommend that your website or blog has one, and as new content is published to your site be sure to update your XML sitemaps.
Step 5: Plan Out Your Websites Hierarchy
I normally get a pen and piece of paper, and plan out the website hierarchy before I start creating any content, it helps to formulate allocations of where information would be logically kept and accessed easily by a visitor.
My rule of thumb is each page on your website should be accessible within 3 clicks from the homepage and can be either directly accessed by a menu item link from the homepage.
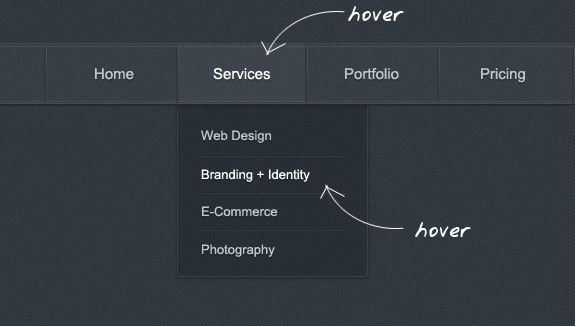
A simple and logical navigation menu is generally located horizontally across the top of the website, which may contain sub-menu when hovered over or clicked on.
This type of menu layout is simple to follow and user friendly.
Below is an example of website menu with sub-items created under the Services menu when you hover over the main menu.
As you can see all the services are grouped together under the Services menu which is a logical menu flow.
Make sure you navigation menu items are descriptive like “Products” or “Services”
See the website structure example below

Your top-menu structure should be fairly static and not change over time. Keeping that in mind your navigation should support adding of new content, pages, articles, blogs and videos. These should be categorised under your Main menu, and sub-menus.
Having a place for things, sets you up for being well-organised not for yourself but for your visitors. Content that has no structured location or is placed here and over there does not set your site up for locating and finding your information easily.
Plan out your site with broad menu structure and for sub-menu’s these can be more specific.
Another recommendation is to have a Site Contents page that lists every single page of your website which will help users and web crawlers better understand your content.
If your site is an educational site with consumable content, having a table of content which links to each section and page will also be rewarded by the search engines and help with internal linking.
Step 8: Create an Internal Linking Strategy
An internal linking strategy should start with what is an internal link?
Good Question! An internal link is a link that goes from one page to another on the same website.
Now having a well put together website that inter-links content to each other will help with navigation and user experience. Not only that, Internal linking will make it easier for search engines to discover more pages that are linked together. If you have standalone content that is not linked it may get missed by the web crawlers.
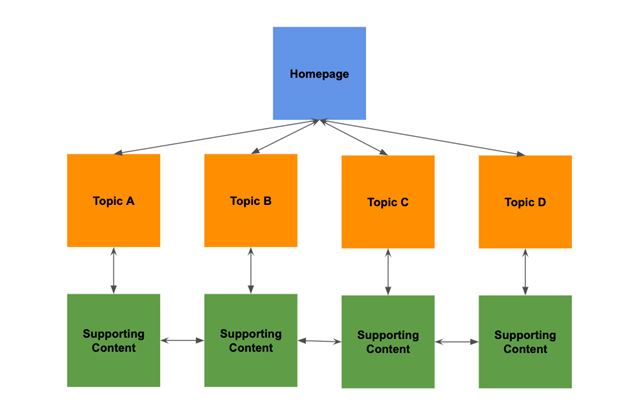
The best way to organise your site content is to categorise and organise similar or connected content together.
For example you may have a topic A which you write supporting content for and this may cross link to Topic B that has similar content related to Topic A and vice-a-versa.
Below is a good Internal linking strategy

Some benefits of using internal links are;
- Internal linking gives users an easier way to access other content
- Search engines give greater value to internal links regarding ranking on search engine results pages
- Internal links increase your links and value across your site
- Internal links provide indexing and content mapping for search engines
Step 9: Create a Sitemap page For Your Website
A sitemap lists URLs that are available for crawling and can include additional information like your site’s latest updates, frequency of changes and importance of the URLs. This allows search engines to crawl the site more intelligently.
To learn more about Sitemaps See the 13-Step SEO Audit Checklist for 2021
The Wrap Up!
So from our takeaway from today’s article, Website Structure is important. Plan you site logically for users and map out your pages under categories or topics.
Overall the The Website Structure is a way to organise all your articles, posts, info, videos etc into a way that is both good for Search Engines and super user friendly for your visitors.
Go for Simple, but allow it to be scalable and grow without requiring a redesign.
If you found this article helpful. Let us know by hitting the like button and share button this post below.